The problem
I started getting the following cryptic error when running Storybook in a Nx workspace:
<e> [webpack-dev-middleware] AssertionError [ERR_ASSERTION]: Compilation cannot be undefined.
<e> at Object.webpackOptions.entry (/Users/ahasall/my-app/packages/angular_devkit/build_angular/src/tools/webpack/plugins/styles-webpack-plugin.ts:65:21) {
<e> generatedMessage: false,
<e> code: 'ERR_ASSERTION',
<e> actual: undefined,
<e> expected: true,
<e> operator: '=='
<e> }
The only clue given by the error was that it was related to styles because the error was thrown in a file called styles-webpack-plugin.ts. So I went reading the source code of that file inside the Angular CLI GitHub repository.
The cause
I found out that this error was thrown by the "Styles Webpack Plugin" when it cannot find a file that is referenced in the styles array of the build-storybook target options.
What happened was that I've renamed one my project (from frontend to www), but forgot to update the path the global CSS file, and this was causing the issue.
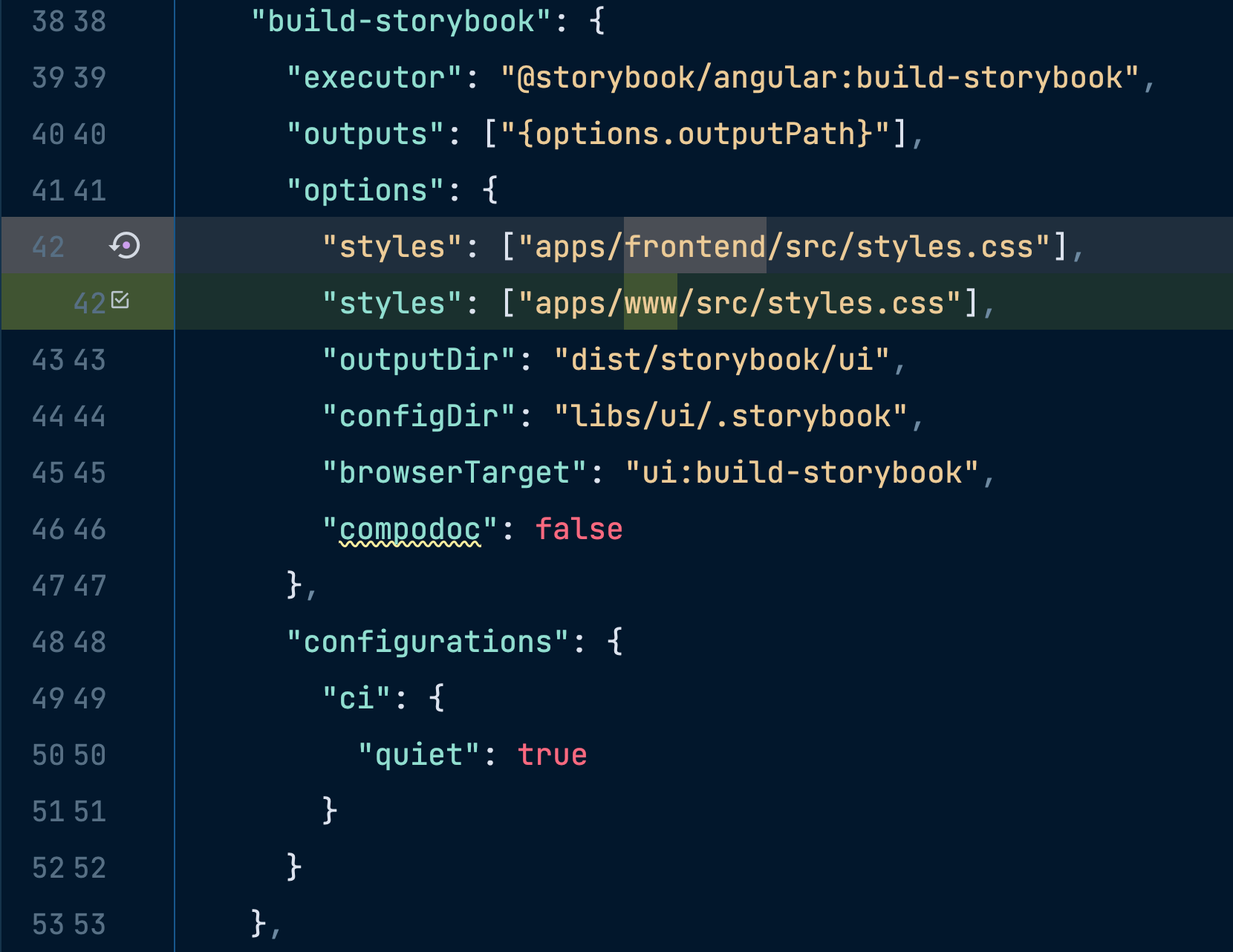
The solution
The solution was simply to correct the path to the global CSS file like shown in the following screenshot :

If you enjoyed this article, follow @ahasall on Twitter for more content like this.
![Storybook Angular : "[webpack-dev-middleware] AssertionError [ERR_ASSERTION]: Compilation cannot be undefined...."](/content/images/size/w2000/2023/09/compilation-cannot-be-undefined.webp)
