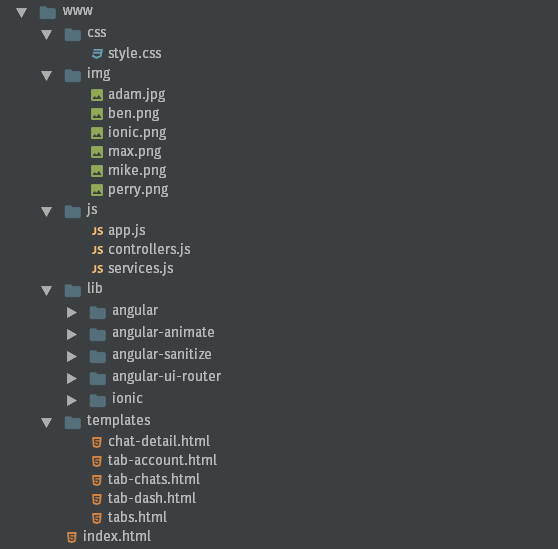
The default organization of an Ionic application consists of a series of directories: css, img, js, lib, and templates. The application is structured using folders-by-type.
In the "tabs starter" template for example, all the controllers are in one file (controllers.js), the same happens for the services (services.js). You can see those files in the js folder.

I agree that this organization and the three file structure is much easier to learn for new comers to the Ionic Framework.
But for enterprise Ionic applications it just doesn’t scale.
It is against John Papa’s style guide for Angular applications and I like to follow that style guide especially when I work in a team.
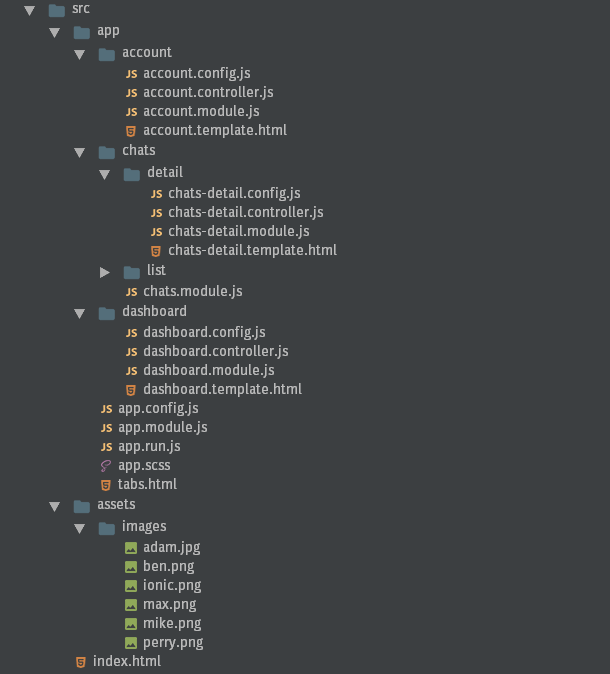
John recommends structuring Angular apps using folder-by-feature. If we follow John’s advice for our Ionic application, we will have a structure like this:

The src folder is divided into two folders,. The assets folder contains all our assets such as images. The app folder contains our application. You can see in the image above that there are three folders in the app. Each of them corresponds to a particular feature of the “tabs” starter template (account, chats and dashboard). I have further divided the chats module into two, the chats-detail module and the chats-list module for a better separation of concern.
Now the problem is that we need to include all JavaScript and CSS files manually in the index.html. That can be messy because of Angular’s module dependencies. The solution might be to use a build automation tool like Gulp to handle that for us.
In a next post I will talk about how to use Gulp as a build automation tool for enterprise Ionic applications.
Thanks you for reading and See you soon.
If you enjoyed this article, follow @ahasall on Twitter for more content like this.

