If you've been working with Angular, you may have encountered this warning during the build process:
▲ [WARNING] bundle initial exceeded maximum budget.
Budget 500.00 kB was not met by 255.15 kB with a total of 755.15 kB.This warning indicates that the initial bundle of your application exceeds the recommended size.
By closely examining the build command output, you'll notice multiple chunks (e.g. chunk-Z7S6WM67.js, at 372.72 kB in our example) that contribute significantly to the overall size. However, the output doesn't tell you what's inside these chunks.
Initial chunk files | Names | Raw size | Estimated transfer size
chunk-Z7S6WM67.js | - | 372.72 kB | 68.74 kB
chunk-ORYPD7AH.js | - | 171.08 kB | 50.03 kB
styles-SJAOVDRH.css | styles | 116.50 kB | 11.68 kB
main-B55UHCZT.js | main | 60.79 kB | 13.80 kB
polyfills-S3BTP7ME.js | polyfills | 33.24 kB | 10.76 kB
chunk-TMC7WMLO.js | - | 830 bytes | 830 bytes
| Initial total | 755.15 kB | 155.83 kBTo gain a deeper understanding of these chunks, you can visualize their content using the online tool esbuild Bundle Size Analyzer by following the steps described below.
Step 1: Generate a metafile
The Angular CLI uses esbuild to compile your application. You can instruct it to generate a metadata file by using the --stats-json flag.
ng build my-app --stats-jsonThis will create a stats.json file in the build artifacts directory (typically dist/my-app for an application named my-app). This file can be analyzed by the online tool esbuild Bundle Size Analyzer.
Step 2: Open the metafile
Navigate to https://esbuild.github.io/analyze, then click on the "Import your metafile..." button.

Next, select the stats.json metafile generated in Step 1.
Step 3: Analyze the content of the chunks
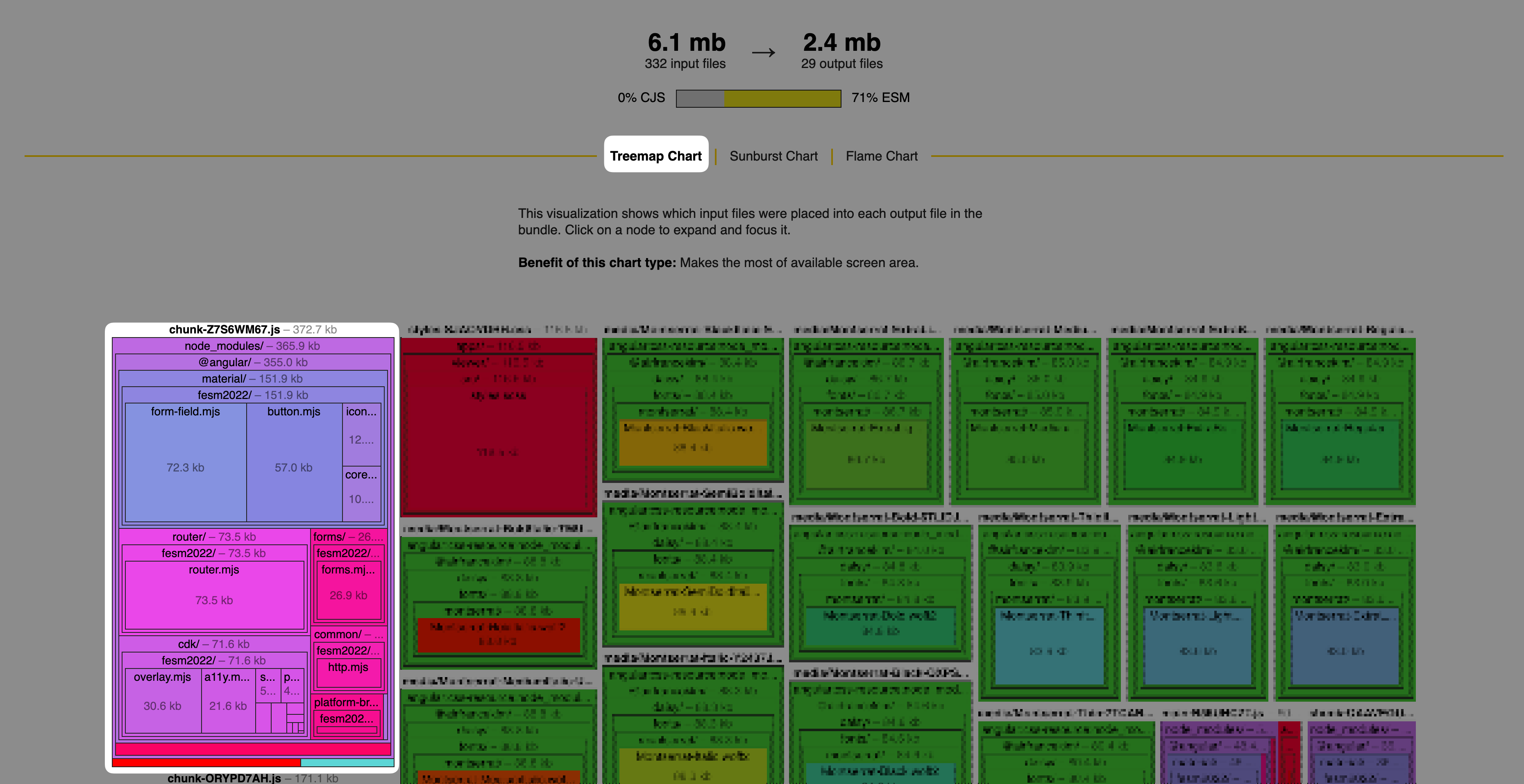
You can now visualize all the packages contained in your bundle in the form of a Treemap:

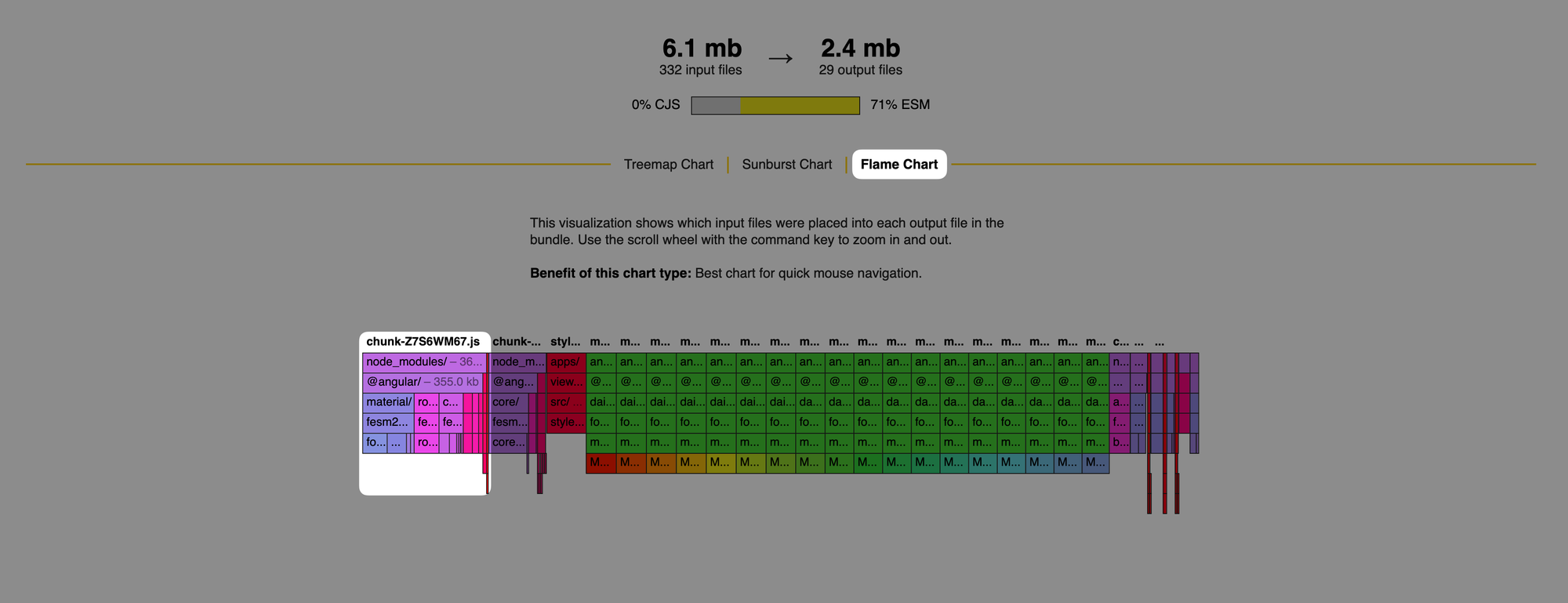
Flame chart:

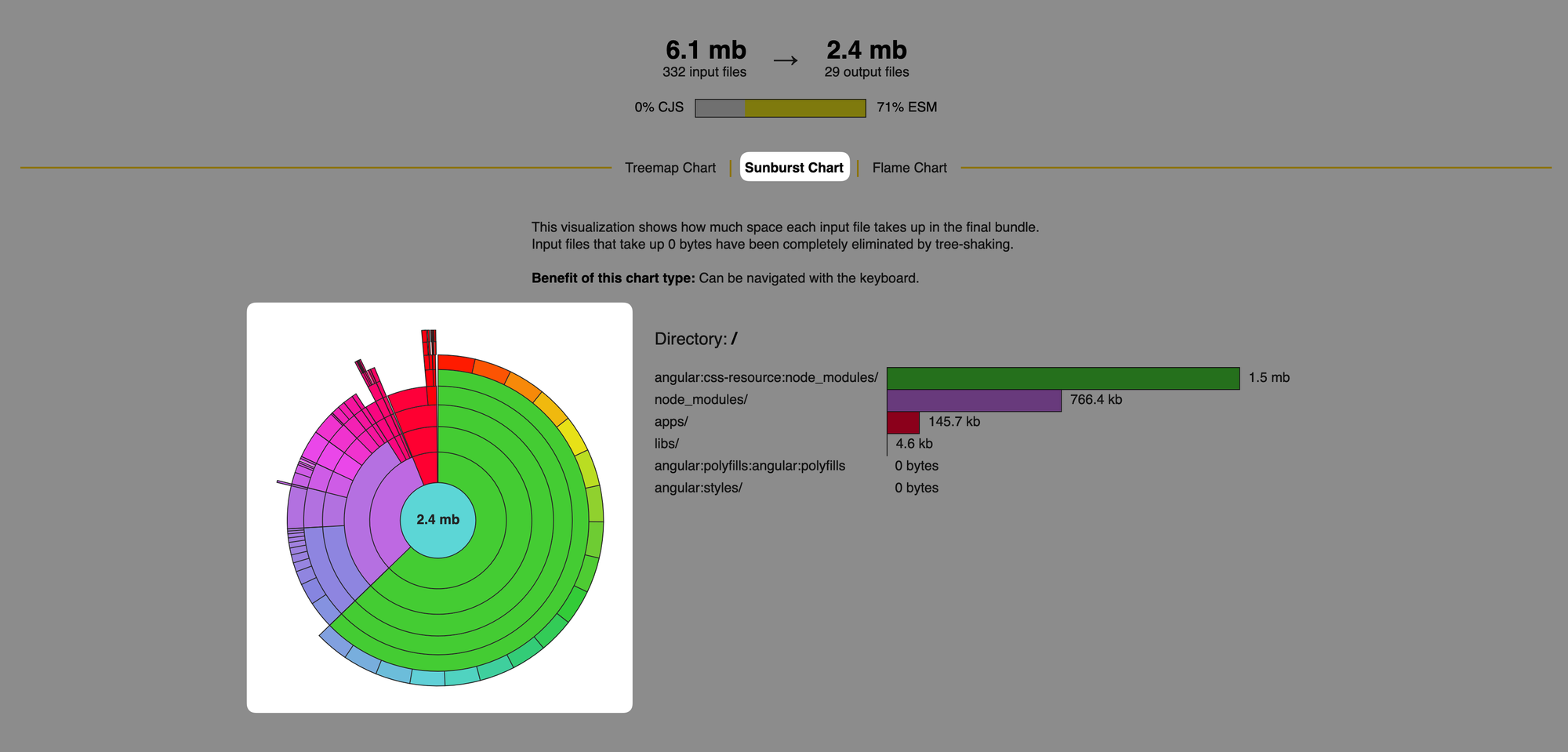
Or Sunburst:

Conclusion
By visualizing your Angular bundle you can identify large dependencies in order to optimize the size of your Angular application and have it load faster.
If you enjoyed this article, follow @ahasall on Twitter for more content like this.

